地図をどうする?
マイマップに出発点・目的地とルートを保存して、HTMLにGoogleマップの埋め込みをしてみます。
1.Googleにログインする
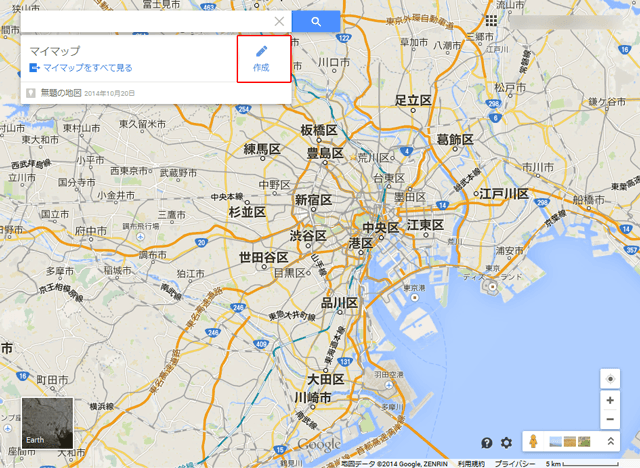
2.Googleマップ のページを開く
3.マイマップ 作成ボタンをクリック

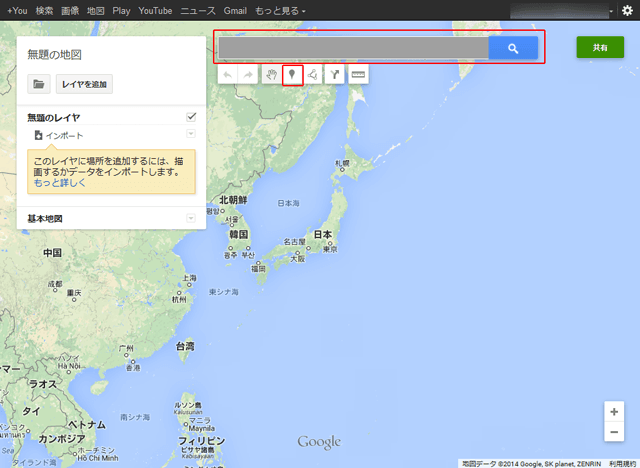
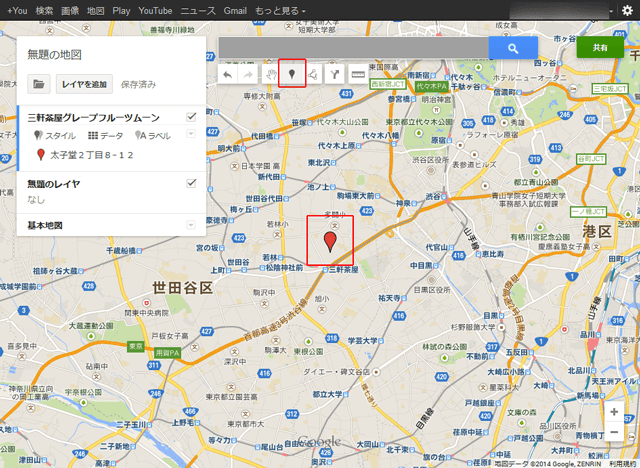
4.登録したい場所を探す(直接住所等を入力して検索する)

5.アイテムラベル アイコンをクリックし、地図上をクリックしてポイントを配置する

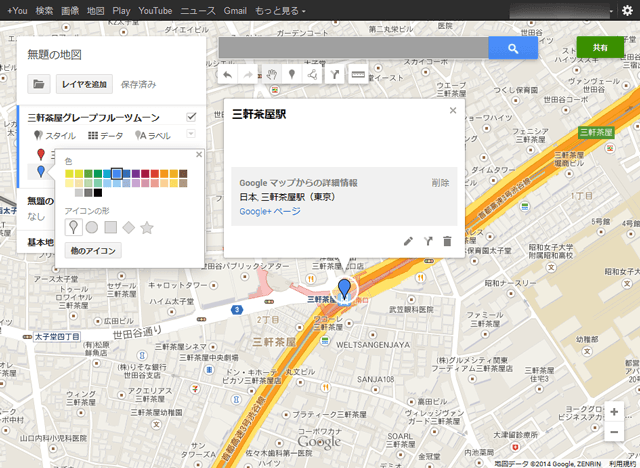
6.ラベル タブで、ラベルの色や形を変えたりしてカスタマイズする

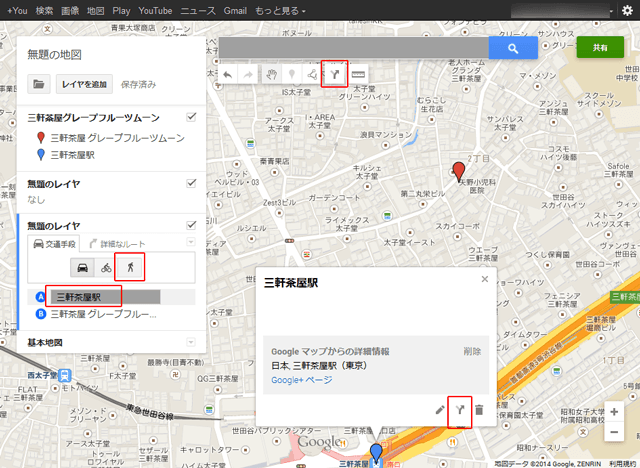
7.ルートを追加 アイコンをクリックする
交通手段を選択する
A:出発点 B:目的地 …直接入力または登録済のアイテムラベル(ポイント)をクリックして指定する

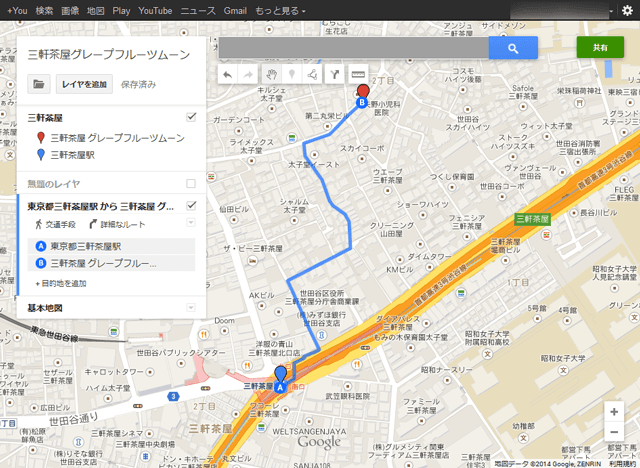
8.適当なルート(恐らく最短距離)が作成される

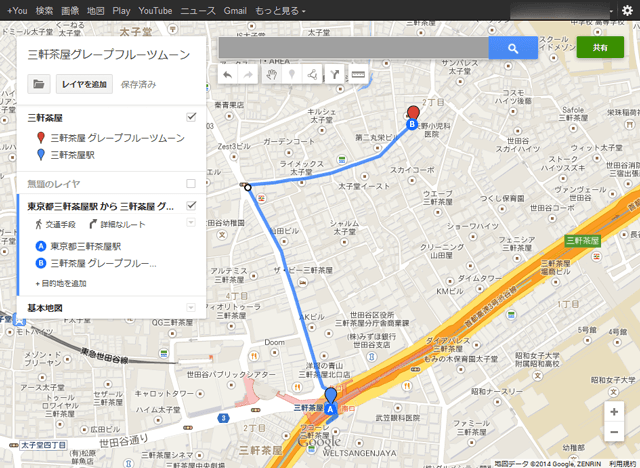
9.ルート上にマウスを合わせるとカーソルが○になるので、それをドラッグして、ルートを調整する

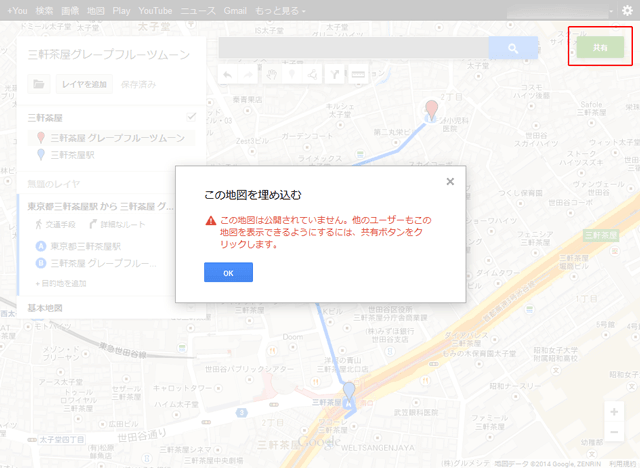
10.ルートが完成したら、フォルダタブの「自分のサイトに埋め込む」をクリック

11.まだ共有していなかったので、OKボタンを押した後、右上の緑色の共有ボタンをクリックする

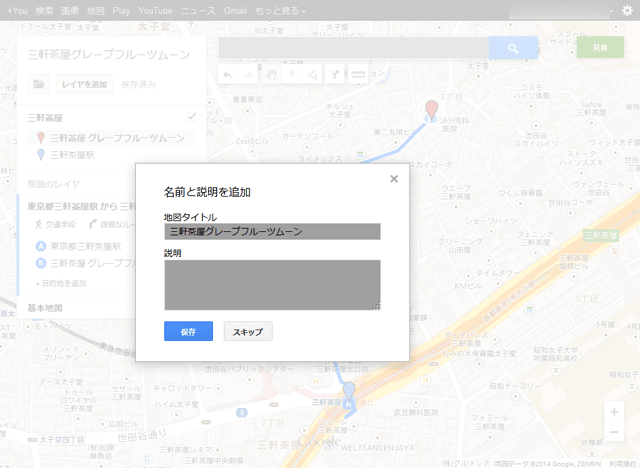
12.地図タイトルや説明を追加して保存

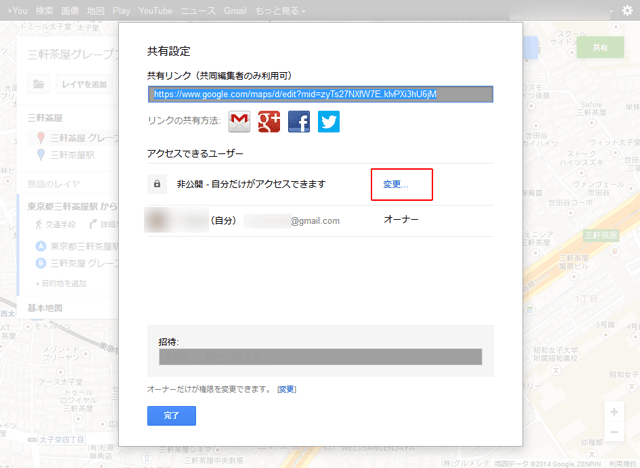
13.非公開になっているので埋め込みがまだできない状態。「変更…」をクリックする

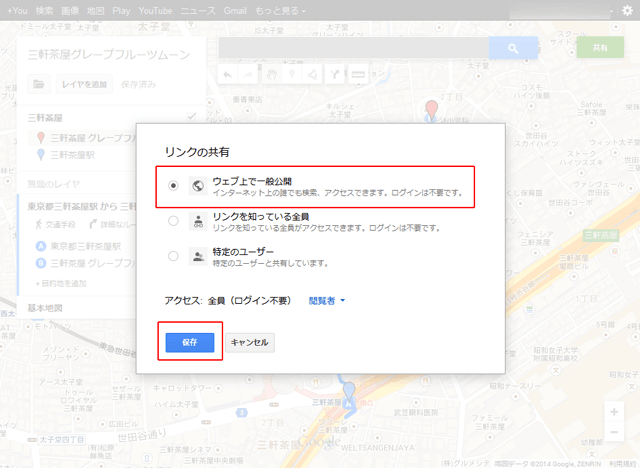
14.リンクの共有 - 「ウェブ上で一般公開」 を選択して保存

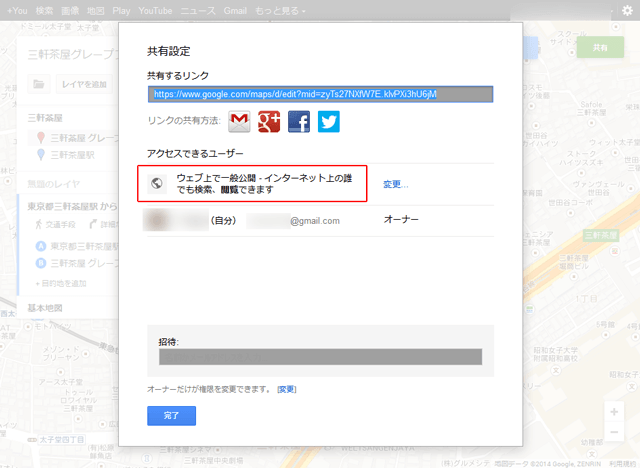
15.ウェブ上で一般公開の状態になったので、完了ボタンをクリック

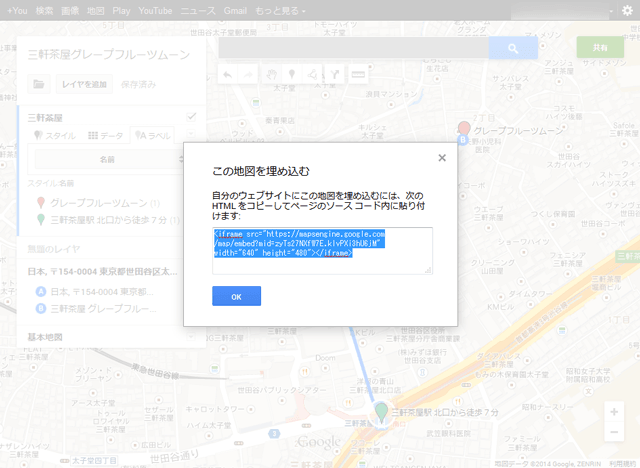
16.再度、フォルダタブの「自分のサイトに埋め込む」をクリック

17.埋め込み用HTMLソースコードをコピー(ctrl+c)する

18.HTMLにペーストする
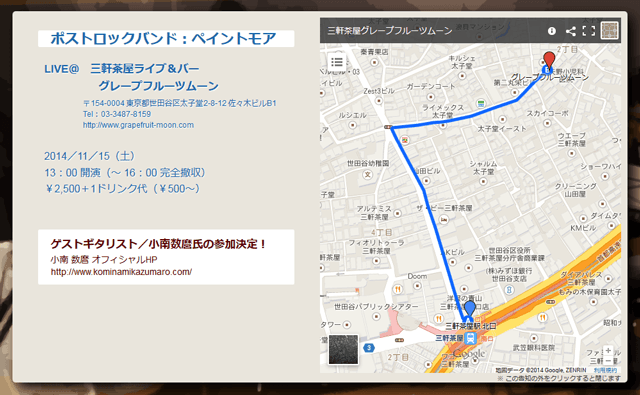
↓埋め込んでみたところ

<iframe>にclass(またはid)名をつけて、cssで幅、高さ、位置などを指定する。
デフォルトで枠(border)がついているので、不要なら「border: none;」で枠をなくす。